
Align Div Block to the Left or Right Side with FloatĪlignment to left or right side is realized with the help of float property.
#Css how to vertically align text how to#
outer How to Align Div Block Horizontally with CSSĪligning, especially centering, block inside a block can be a real nightmare. Okay, back to coding, the typical examples of aligning text are. In other words, the start is “left” in LTR or right in RTL, whereas the end is “right” in LTR or “left” in RTL. They align text to the start or end edge of the line box. These values were added for multiple language support. While the first five are self-explanatory, the last two require some clarification. All you need to do is to use “text-align” property that comes with 7 options: As a rule, there is no problem with that since the basic CSS rule for aligning works like a charm. Horizontal Alignent with Flexbox How to Align Text Horizontally with CSSĪligning text horizontally is perhaps one of the easiest things.

How to Align Div Block Horizontally with CSS 3.1 Align Div Block to the Left or Right Side with Float 3.2 Center Div Block within Block with CSS 4. How to Align Image Horizontally with CSS 2.1 Align Image Horizontally Using Text-Align Property 2.2 Align Image Horizontally Using Float Property 2.3 Center Image Horizontally Using Margin Property 3. How to Align Text Horizontally with CSS 2. Therefore based on the type of content, we have divided our guide into several parts: text, image, and block – three popular elements of HTML.ġ. Guide: How to align content horizontally with CSSĪs we have already said, the answer to this question depends on the object, or to be more precise its display value. And we are going to teach you that with our comprehensive guide of how to align content horizontally with CSS. Therefore, aligning content horizontally is one of the basic skills that everyone should acquire. While one solution may work for certain objects, it fails to affect the others. The deal is that different elements of the layout require different approaches to them.


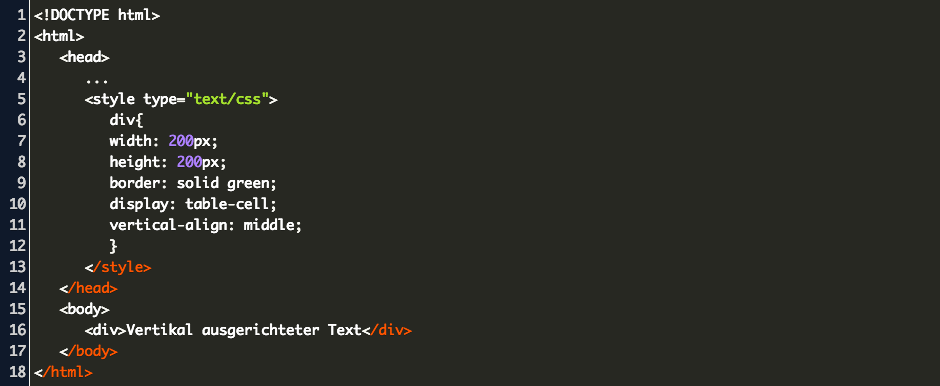
To make matters worse, there is no one-size-fits-all answer. Though, in my experience, this question pops out all the time and excites the minds of both newbies and seasoned artists. This property has multiple valid values: baseline, top, bottom, middle, text-top, text-bottom, sub, super, and length ( in px, cm, em, etc.). When this property applies to the table cells, then instead of affecting the cell itself, it affects the cell content. How to align content horizontally with CSS? I believe it is one of those questions that every web developer asks himself or herself at least once in the career. The vertical-align CSS property controls how the elements set next to each other.


 0 kommentar(er)
0 kommentar(er)
